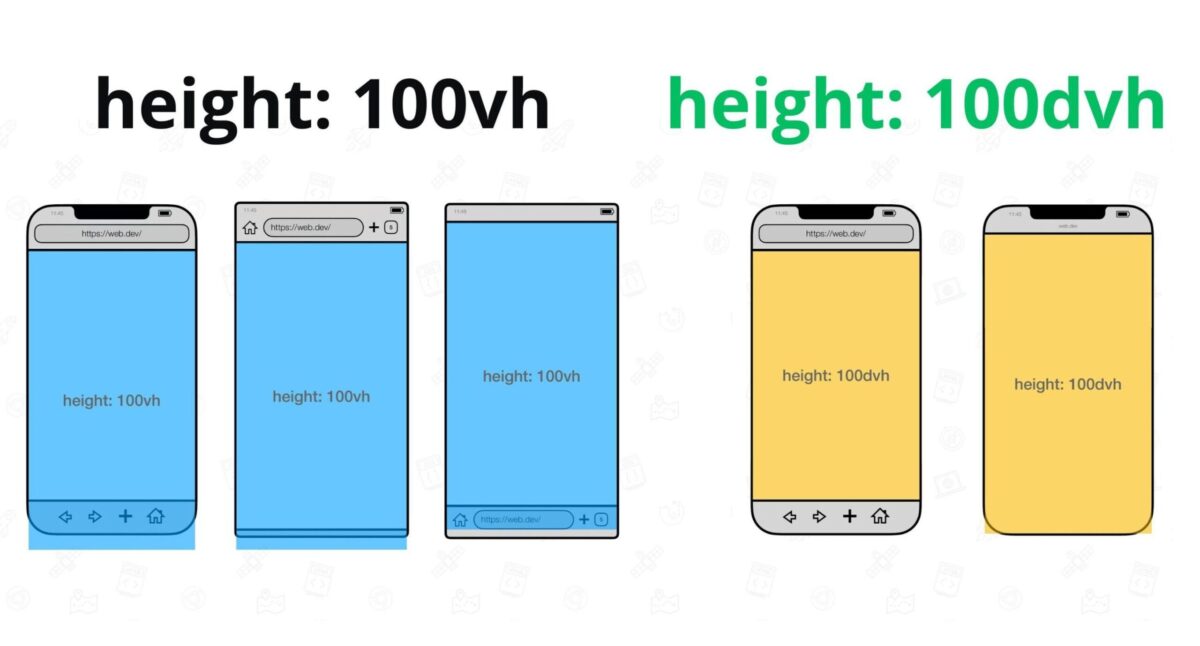
¡Cuidado con usar la unidad vh en CSS en móviles! No cuenta cuando la barra del navegador se muestra.
Usa dvh se ajusta dinámicamente siempre a la altura real de la ventana.

¡Cuidado con usar la unidad vh en CSS en móviles! No cuenta cuando la barra del navegador se muestra.
Usa dvh se ajusta dinámicamente siempre a la altura real de la ventana.
Nos vamos a esta web, he introducimos nuestro color HEX
Luego ponemos ese filtro generado en nuestro CSS, ejemplo
img{filter:invert(65%) sepia(71%) saturate(5198%) hue-rotate(161deg) brightness(94%) contrast(101%);}
img:hover{filter:invert(65%) sepia(80%) saturate(586%) hue-rotate(2deg) brightness(107%) contrast(107%)}Recomendable que la imagen en svg, sea con fill negro o currentColor
a[name] {
display: block;
padding-top:70px;
margin-top:-70px;
}Desde Marzo de 2018, la única forma de usar variables personalizadas negativas es multiplicándolas por -1 con la función calc.
:root{--Variable: 60px}
.class {margin-bottom: calc(var(--Variable) * -1)}
.corazon{
width:250px;
height:250px;
object-fit:cover;
clip-path: path('M213.1,6.7c-32.4-14.4-73.7,0-88.1,30.6C110.6,4.9,67.5-9.5,36.9,6.7C2.8,22.9-13.4,62.4,13.5,110.9 C33.3,145.1,67.5,170.3,125,217c59.3-46.7,93.5-71.9,111.5-106.1C263.4,64.2,247.2,22.9,213.1,6.7z');
margin:0
}<style>
#boton1{background:#cd2653;height:50px;width:150px;border:none;color:#eee;position:relative;transition:1s;display:flex;align-items:center;justify-content:center;cursor:pointer}
#boton1 #circle{width:5px;height:5px;background:transparent;border-radius:50%;position:absolute;top:0;left:50%;overflow:hidden;transition:500ms}
#boton1:hover{background:#000}
#boton1:hover #circle{height:50px;width:150px;left:0;border-radius:0;border-bottom:2px solid #cd2653}
</style>
<div id="boton1">BOTON 1<div id="circle"></div></div>La forma mas rapida y comoda de hacerlo es con contadores de css
ol { counter-reset: item }
li{ display: block }
li:before { content: counters(item, ".") " "; counter-increment: item }<ol> <li>li element</li> <li>sub li element <ol> <li>sub li element</li> <li>sub li element <ol> <li>sub li element</li> </ol> </li> </ol> <ol> <li>sub li element</li> <li>sub li element</li> <li>sub li element</li> </ol> </li> <li>li element</li> <li>li element <ol> <li>sub li element</li> <li>sub li element</li> <li>sub li element</li> </ol> </li> </ol>