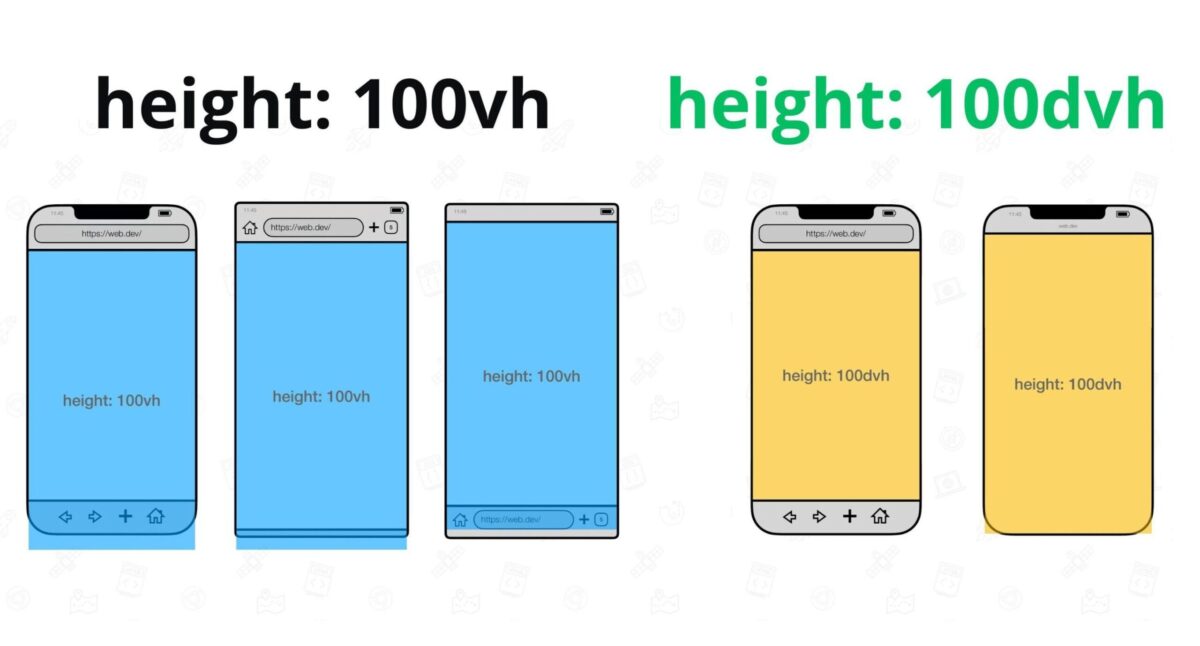
¡Cuidado con usar la unidad vh en CSS en móviles! No cuenta cuando la barra del navegador se muestra.
Usa dvh se ajusta dinámicamente siempre a la altura real de la ventana.

¡Cuidado con usar la unidad vh en CSS en móviles! No cuenta cuando la barra del navegador se muestra.
Usa dvh se ajusta dinámicamente siempre a la altura real de la ventana.
Antes de hacer cualquier cambio masivo en tu base de datos, es ABSOLUTAMENTE CRÍTICO que hagas una copia de seguridad completa. Esto te protegerá en caso de que algo salga mal. Puedes hacerlo desde phpMyAdmin exportando tu base de datos o usando la línea de comandos con mysqldump.
Esta es la forma más sencilla de realizar el cambio para toda tu base de datos desde la interfaz gráfica:
# ERROR 410 Redirect Gone /xxx.php Redirect Gone /x.php # --> Laravel Redirect Gone /_ignition/execute-solution # --> Git Redirect Gone /.git/HEAD # --> Apple ID Redirect Gone /.well-known/apple-app-site-association # --> Gestion Passkeys Redirect Gone /.well-known/passkey-endpoints # --> Gestion Privacy Sandbox de Google Redirect Gone /.well-known/privacy-sandbox-attestations.json
La mejor forma es a traves de powershell
Primero sacamos un listado de todos los componentes que tenemos instalados
Get-AppxPackage | Select-Object Name
Luego entre ** ponemos el nombre, entre asteriscos es como una búsqueda
Get-AppxPackage *Microsoft.DevHome* | Remove-AppxPackage
Estos son los que tienen una función más clara y que, si no utilizas, podrías quitar, siempre con precaución
Microsoft.WindowsStore: La Tienda de Microsoft. ¡MUCHA PRECAUCIÓN AQUÍ! Si la eliminas, no podrás instalar ni actualizar ninguna aplicación de la Tienda, ni muchas de las que mencionamos aquí. Solo hazlo si NUNCA vas a usar la Tienda y estás seguro de cómo manejar las actualizaciones de tus apps.
Microsoft.XboxGameOverlay (anteriormente Microsoft.GamingOverlay): La barra de juegos de Xbox. Si no juegas en PC o no usas esta superposición.
Microsoft.MixedReality.Portal: Si no tienes ni planeas usar dispositivos de realidad mixta (VR/AR) como las HoloLens o auriculares de Windows Mixed Reality.
AppUp.IntelGraphicsControlPanel / AppUp.IntelGraphicsExperience: Probablemente el centro de control o la aplicación de soporte de los gráficos Intel. Si usas drivers directamente de Intel o no necesitas esta aplicación (aunque suele ser útil para configuraciones de pantalla y gráficos).
Microsoft.MicrosoftEdge.Stable: El navegador Edge. ¡Solo si usas otro navegador exclusivamente y estás seguro de no necesitarlo para ninguna tarea del sistema! Ten en cuenta que Edge a veces se usa para visualizar contenido web dentro de otras aplicaciones de Windows.
Microsoft.MicrosoftEdgeDevToolsClient: Herramientas de desarrollo para Edge. Solo si no eres desarrollador web y no usas las herramientas de desarrollo de Edge.
Microsoft.Windows.Photos: La aplicación Fotos de Windows. Si usas otro visor de imágenes.
Microsoft.ScreenSketch: Herramienta de recortes y anotaciones. Si usas otra herramienta de captura de pantalla.
Microsoft.WindowsCalculator: La calculadora de Windows. Si usas otra calculadora o prefieres una web.
Microsoft.WindowsTerminal: El nuevo terminal de Windows (PowerShell, CMD, WSL). Si solo usas el CMD o PowerShell clásico.
Microsoft.WindowsNotepad: El Bloc de notas de Windows. Si usas otro editor de texto.
Microsoft.Paint: Paint de Windows. Si usas otro editor de imágenes o no lo necesitas.
Microsoft.YourPhone (Enlace Móvil / Phone Link): Si no usas la integración de tu teléfono (Android/iOS) con Windows.
Microsoft.GetHelp: La aplicación «Obtener ayuda». Si no la usas.
Microsoft.StorePurchaseApp: Relacionado con compras en la tienda. Si no compras apps.
Microsoft.WidgetsPlatformRuntime: Si has deshabilitado o no usas los widgets de la barra de tareas.
Hay unas tablas que en prestashop no paran de crecer y se pueden vaciar de datos, sin afectar al funcionamiento, son estadísticas de conexiones.
NOTA IMPORTANTE: Hacer una copia de seguridad de la base de datos antes de realizar la operación, mas vale prevenir que lamentar.
TRUNCATE TABLE ps_connections; TRUNCATE TABLE ps_connections_source; TRUNCATE TABLE ps_connections_page; TRUNCATE TABLE ps_guest;
Para las paginas no encontradas o 404
TRUNCATE TABLE ps_pagenotfound;
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#STRICT TRANSPORT Y PERMISION POLICY
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000; preload" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
Header always append X-Frame-Options SAMEORIGIN
</IfModule>
#BLOQUEO ACCESO AL wp-config.php
<files wp-config.php>
order allow,deny
deny from all
</files>
# SECURE LOOSE FILES
# http://m0n.co/04
<IfModule mod_alias.c>
RedirectMatch 403 (?i)(^#.*#|~)$
RedirectMatch 403 (?i)/readme\.(html|txt)
RedirectMatch 403 (?i)\.(ds_store|well-known)
RedirectMatch 403 (?i)/wp-config-sample\.php
RedirectMatch 403 (?i)\.(7z|bak|bz2|com|conf|dist|fla|git|inc|ini|log|old|psd|rar|tar|tgz|save|sh|sql|svn|swo|swp)$
</IfModule>
# BLOQUEO SPAM NO REFERIDO
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{HTTP_USER_AGENT} ^$ [OR]
RewriteCond %{HTTP_REFERER} !^http(s)?://([^.]+\.)?{HTTP_HOST}\.com [NC]
RewriteCond %{REQUEST_URI} /wp-comments-post\.php [NC]
RewriteRule .* - [F,L]
</IfModule>
#BLOQUEAR CRAWLERS INDESEADOS
RewriteCond %{HTTP_USER_AGENT} (VelenPublicWebCrawler|Baiduspider|magpie-crawler|CCBot|okhttp|GPTBot) [NC]
RewriteRule .* - [R=403,L]
<IfModule mod_expires.c>
ExpiresActive on
# Por defecto 1 mes de caché
ExpiresDefault "access plus 1 month"
# El HTML nunca debe de ser cacheado, así como los datos dinámicos
ExpiresByType text/html "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 year"
# Favicon
ExpiresByType image/x-icon "access plus 1 year"
# Imágenes, vídeo, audio: 1 año
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType video/ogg "access plus 1 year"
ExpiresByType audio/ogg "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/webm "access plus 1 year"
# Fuentes web: 12 meses
ExpiresByType application/font-woff "access plus 1 year"
ExpiresByType application/font-woff2 "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType font/opentype "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
# CSS y JavaScript: 12 meses
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/plain "access plus 1 year"
</IfModule>
# BEGIN HttpHeadersCompression
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/ld+json
AddOutputFilterByType DEFLATE application/manifest+json
AddOutputFilterByType DEFLATE application/rdf+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/schema+json
AddOutputFilterByType DEFLATE application/vnd.geo+json
AddOutputFilterByType DEFLATE application/x-web-app-manifest+json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/eot
AddOutputFilterByType DEFLATE image/bmp
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/vnd.microsoft.icon
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/x-component
AddOutputFilterByType DEFLATE text/xml
</IfModule>
# END HttpHeadersCompressionEn la base de datos ejecutar
// Para eliminar los logs TRUNCATE TABLE ps_log; // Para eliminar las estadisticas TRUNCATE TABLE ps_statssearch;
El error se arregla escapando los símbolos, en la llamada curl
Ejemplo cambiar [ ] por \[\]
Otra opción seria poner la petición entre comillas dobles.