Font Awesome
Creo que la mayoría de nosotros hemos usado íconos de Font Awesome al menos una vez hasta ahora, ya que fueron una de las primeras bibliotecas de iconos de código abierto muy populares que se lanzaron.

Probablemente una de las principales razones por las que Font Awesome todavía se usa en gran medida es por la gran colección de varios iconos que tienen para ofrecer.
Otra característica interesante que Font Awesome tiene para ofrecer es un enlace CDN personalizado que puede generar si crea una cuenta.
Al hacer esto, puede excluir condicionalmente los íconos regulares pero usar solo los duotonos.
Ionicons
Ionicons.io es otra biblioteca de iconos con fuente SVG de código abierto que presenta 457 iconos independientes con tres estilos diferentes
- Contorno
- Relleno
- Agudo
Me gusta especialmente lo limpio y directo que es el diseño de los contornos y las formas.

El uso de ionicones está bien documentado y si desea utilizar toda la biblioteca en lugar de solo SVG independientes, puede incluir el siguiente script en el pie de página
<script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>Luego simplemente agregue el siguiente elemento en su plantilla HTML y cambie el name atributo para que coincida con el icono que desea mostrar de esta manera:
<ion-icon name="airplane"></ion-icon>Puede leer más sobre el modo de uso en su sitio web.
CSS.gg
Si eres un miembro activo de la comunidad de desarrollo en Reddit, quizás hayas notado que se lanzó una nueva biblioteca de iconos que usa solo CSS para estilos.
Actualmente presenta más de 704 íconos independientes basados en categorías como alertas, flechas, código, diseño y muchos más.

Ha habido algunos debates sobre si es mejor usar CSS o SVG en términos de rendimiento.
Comenzar a usar CSS.gg es tan fácil como ejecutar un npm -i css.ggcomando y luego incluir la siguiente hoja de estilo dentro de la etiqueta principal:
<link href='https://css.gg/css' rel='stylesheet'>
Por supuesto, también hay alternativas de CDN, como el uso de UNPKG o JSDelivr como este:
<!-- UNPKG -->
<link href='https://unpkg.com/css.gg/icons/all.css' rel='stylesheet'>
<!-- JSDelivr -->
<link href='https://cdn.jsdelivr.net/npm/css.gg/icons/all.css' rel='stylesheet'>
Puede leer más sobre cómo comenzar a usar CSS.gg en las instrucciones de inicio oficiales del repositorio .
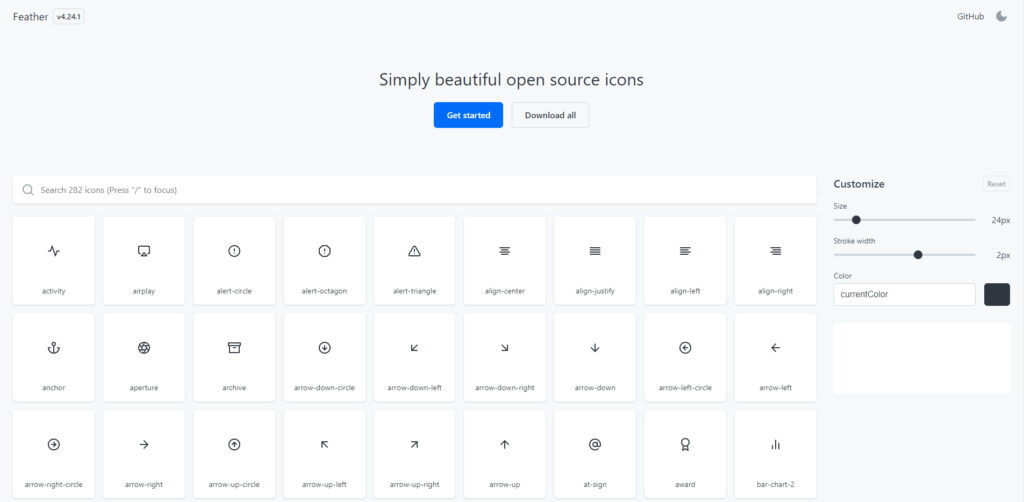
Feathericons
Feathericons es otra biblioteca muy atractiva y limpia con 282 iconos SVG.
De forma predeterminada, solo viene con SVG como formato principal, pero también está bien porque es la forma recomendada de usar íconos en este momento, ya que es el más rápido.

Me gusta que pueda configurar el tamaño, el ancho del trazo y el color de los iconos antes de descargarlos.
También puede cambiar el modo oscuro y claro haciendo clic en el icono de la luna en la parte superior derecha del sitio web.
Comenzar a usar Feathericons es tan fácil como descargar un archivo SVG e incluirlo en su marcado mediante el uso de un srco como un objeto SVG en línea.
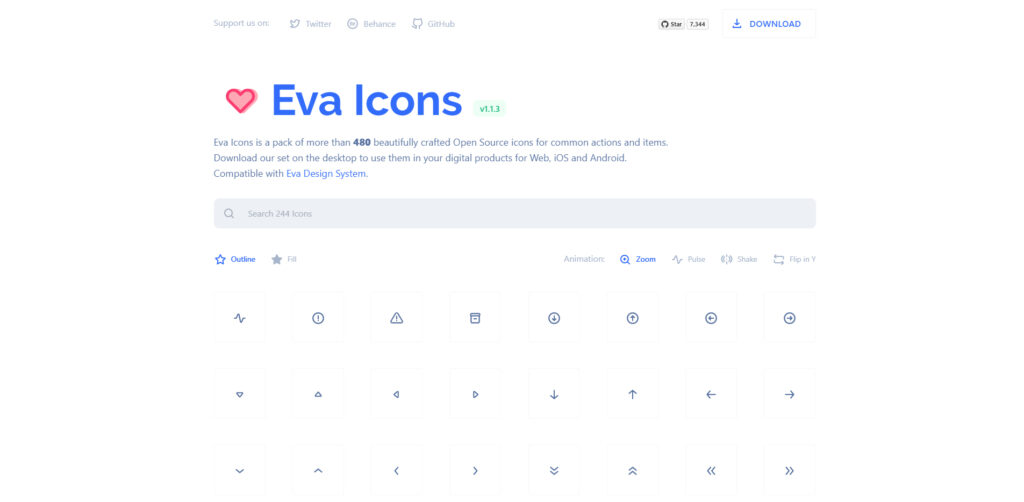
Eva Icons
Eva Icons es un conjunto de 480 íconos de código abierto bellamente diseñados servidos tanto en formato SVG como PNG.
Hay dos estilos principales contorneados y rellenos, y me encanta el hecho de que puede seleccionar animaciones de zoom, pulsos o sacudidas fuera de la caja al pasar el mouse sobre la caja.

Comenzar a usar Eva Icons es sencillo descargando el archivo SVG o PNG después de seleccionar el icono de uso o descargando todo el conjunto de iconos.
También puede incluir Eva Icons instalando el paquete NPM de esta manera:
npm i eva-icons
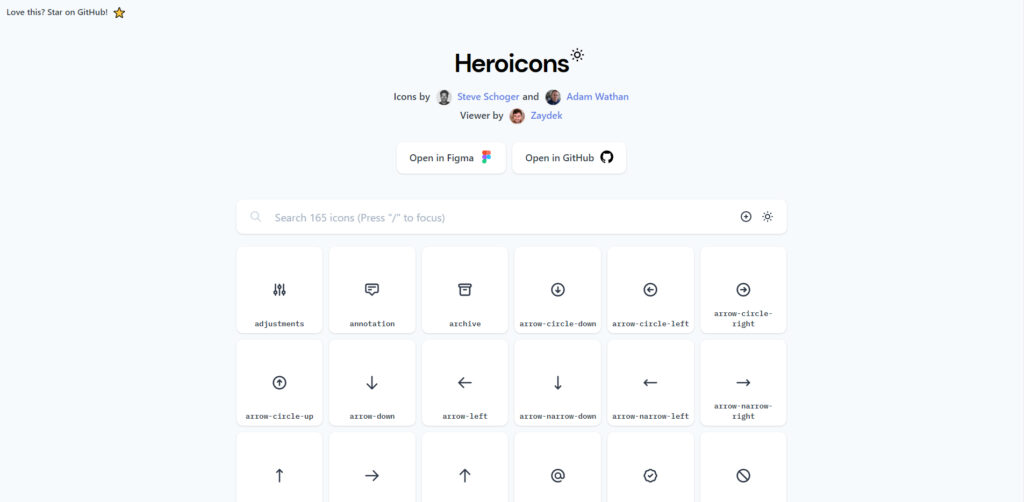
Heroicon
Heroicons es otra impresionante biblioteca de iconos de código abierto creada por los creadores de Tailwind CSS.
Cuenta con más de 165 iconos independientes con un estilo de relleno y contorno, pero también ofrece una versión oscura y blanca de cada elemento.
La apariencia de los íconos es muy premium y está bien diseñada.

Comenzar a usar estos íconos es tan fácil como hacer clic en uno de los íconos y copiar el código SVG en línea que puede usar de inmediato en sus proyectos.
Si desea incluir todos los iconos, puede descargar todos los archivos SVG del repositorio público.
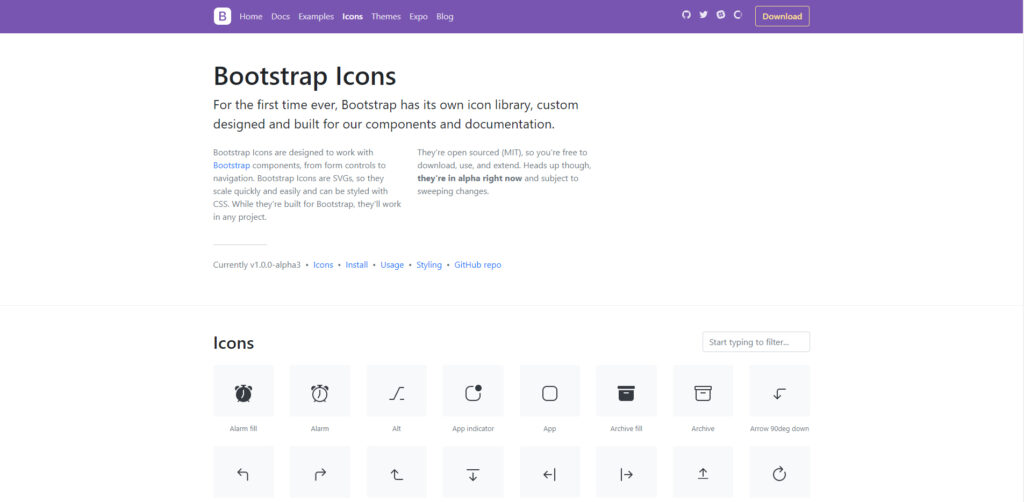
Iconos de Bootstrap
Bootstrap Icons presenta más de 600 íconos SVG personalizados y creo que se destaca en términos de diseño.
Si te gusta usar Bootstrap como un Framework CSS, realmente deberías considerar usar Bootstrap 5 Icons para tu próximo proyecto.

Comenzar con los iconos de Bootstrap 5 es tan fácil como copiar el código SVG y luego puede usarlo como mejor le parezca, ya sea en línea, incluyéndolo como fuente para una imagen o creando clases de pseudocódigo en CSS.
De cualquier manera, su sitio web explica claramente los métodos de implementación.
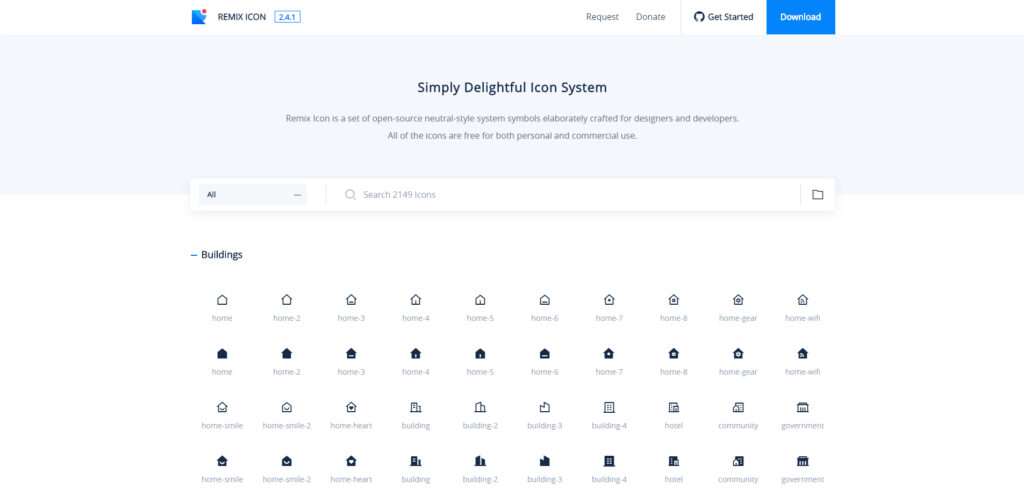
Remix Icon
Remix Icon es una gran colección de hermosos íconos de código abierto 2149 bajo la licencia Apache.
Hay varias categorías de iconos para elegir, como negocios, comunicación, finanzas, mapas y muchos más.

Comenzar con Remix Icon es bastante fácil al poder descargar la versión SVG o PNG o al copiar directamente en el portapapeles el código SVG en línea.
Alternativamente, también puede optar por descargar el paquete completo como archivos .svg individuales o como un archivo sprite SVG.
Octicons
Octicons es un conjunto de más de 100 iconos de código abierto que Github también usa para su sitio web principal.
Aparentemente, ya están trabajando en una segunda versión de la biblioteca mejorando el diseño y la variedad de íconos.

Una gran ventaja de Octicons es el hecho de que también puede obtenerlo como un paquete listo para usar en React, Ruby, Rails, Jekyll y Javascript.
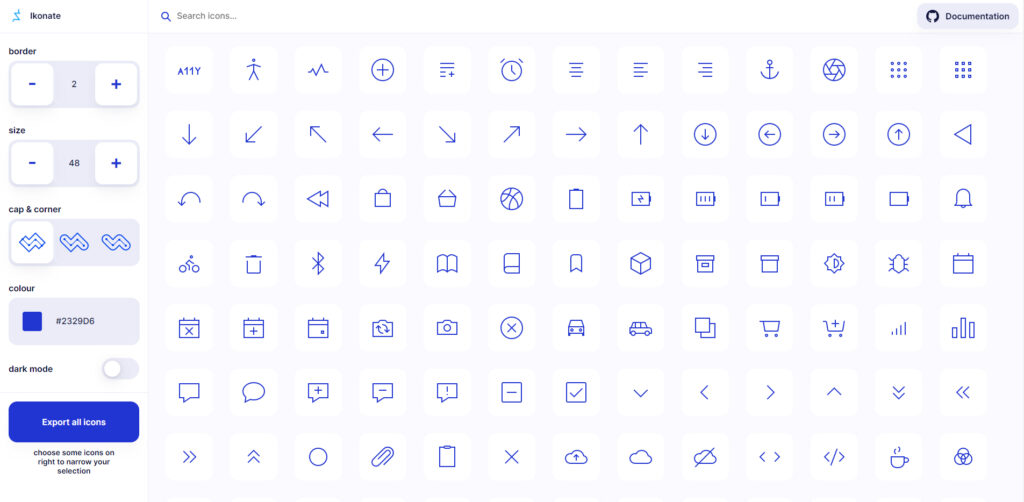
Ikonate
Por último, pero no menos importante, Ikonate es otra impresionante biblioteca de iconos de código abierto que presenta alrededor de 100 iconos premium basados en diseño plano.

Puede configurar fácilmente el tamaño, el ancho del borde, la tapa y las esquinas del borde y el color de los iconos antes de exportar.
En el archivo ZIP de exportación, obtendrá un archivo html con todos los iconos en línea seleccionados, también una carpeta con archivos SVG separados y una hoja de sprites.